Your audiences want to interact with brands who care about them. Just like in real life, it’s a two-way relationship; users need to feel valued, appreciated, and most importantly respected. While your product probably has features that help them complete tasks, are you doing enough to build a connection and leave a lasting impression?
Think of the best digital products you’ve used
The ones that really stand out; those that made you remember them, that you actually enjoyed using, the best in class, the ones that made a difference to your perspective or even your life.
What did they have in common?
I have no doubt the products you thought of went one step beyond pages and content, and delivered an experience that blended your journey into a path of curiosity, discovery, and genuine intrigue. They retain your attention by delivering simple and effective user journeys, with strong engaging content, and also (the cherry on the cake of any digital product) interactivity, motion and feedback based on your actions. How you visited and explored was probably guided and reinforced by interactive elements such as animated buttons, mixed media (like videos, animation, and social proof), expanding menus, galleries, graphics, textures and other flourishes that enhanced your visit, ensuring the brand experience resonated more closely with you.
Hopefully, that’s a big ‘yes’.
I’m interested, tell me more
It's important to clarify that interactivity isn’t just about buttons, hover states and things looking visually stunning. It’s so much more - It’s your moment to demand attention, differentiate from your competitors, drive journeys deeper into your content, build advocacy with your users and make a real impact. Interactive design drives conversions, encourages return users, and provides a suite of storytelling tools, mechanics and strategies that are often deemed a lower priority than other site features.
Interactivity is an extension of your brand voice, who you are, why you exist, and an important tool that can be used to better engage with your customers, making them more likely to spend more time exploring, connecting, and returning, again and again.
But it’s not just about making a brand impact, interactivity can also support more demanding moments within a user journey. Perhaps a particular interface or pattern is quite complex; using interaction design we can lead users’ attention through a journey, orientate them through a series of menus and options, teach them how to use a product and inspire them.
All of this is why interactivity shouldn’t be an afterthought, but as necessary as any other requirement. While not every product needs the same level of interactivity, it should be a fundamental part of the product creation process alongside strategy, UX and design, and if you want the best results from interactivity, then it should be fully integrated into these activities.
Our experiences
We’ve championed interactivity on many projects, most noticeably in our recent work for Breast Cancer Now’s digital transformation project, and Generation Global’s ‘Ultimate dialogue adventure’ mobile app.
For Breast Cancer Now, we defined a Motion interaction concept that supported their core brand: organic, human, touch, and rounded. Their brand focuses on individuals, not the disease, using hand-drawn elements, curves and shapes very reminiscent of the human body.

Within the concept, we defined a simple set of rules for motion interactivity, to better support our concept statement ‘So tactile, you can almost feel it - move like the body and with the body’.

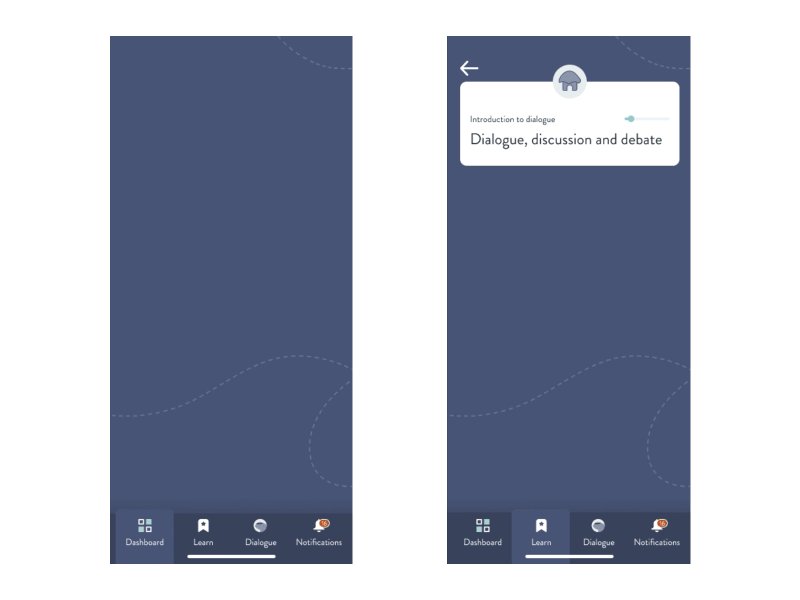
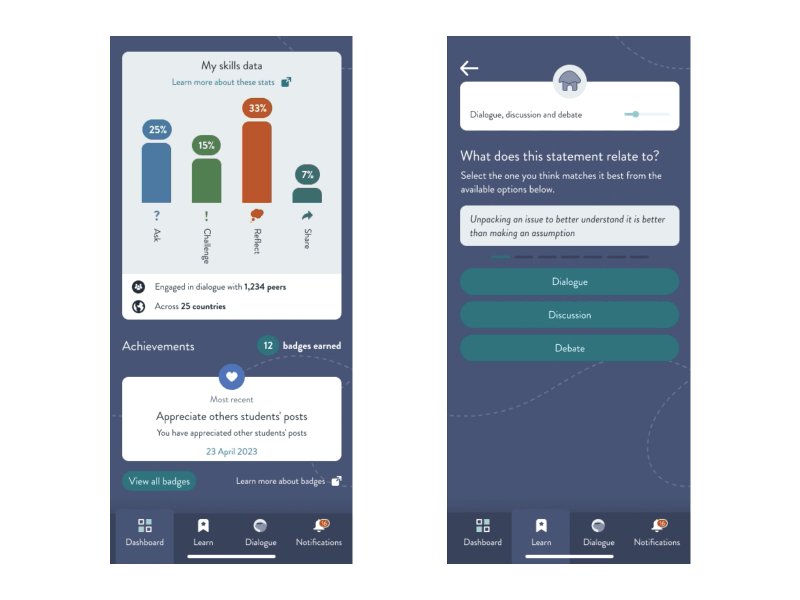
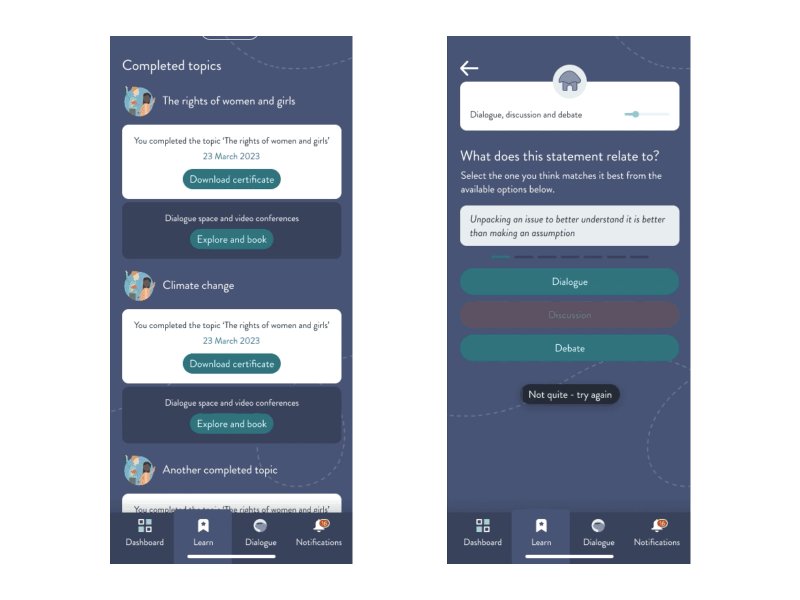
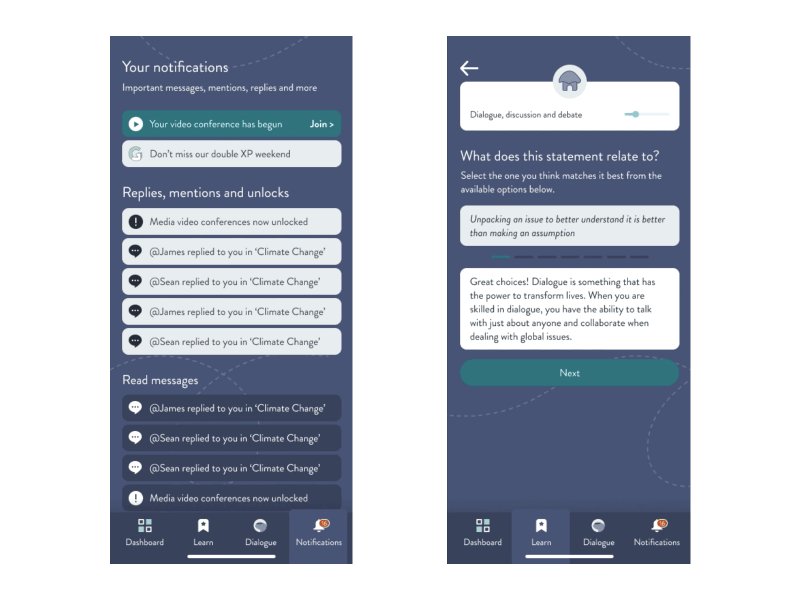
We took a similar approach with Generation Globals ‘Ultimate Dialogue Adventure’ self-paced learning app, establishing a simple concept early on that could underpin the choices we make later when it comes to how things should move and how should users orientate themselves. We identified that…
"web experiences are much like reading a book with one big story - whereas mobile app experiences are more like reading a book with lots of little stories"
…essentially micro journeys and micro-interactions. To support this need, we created a concept that suited the direction of travel users would take when using an app, delving into chapters and going as deep as they wanted to within a singular ‘story’ or narrative within their journey.

Linear pathways loaded new content asynchronously below current content to keep users focussed and moving forward. Any deviations from the core journey (such as checking a notification, a message, or viewing their learning progress) enabled users ‘to choose their adventure’ as they used and explored their dialogue journey.
We mimicked both these behaviours within the app to create seamless interactions throughout the app. Micro-interactions such as celebratory effects, timed on-screen prompts and parallax supported both the linear and deviated journeys users could take, providing an app experience best befitting their core audience; children and young adults.
Both of these examples required little implementation effort because they were considered early on in the project development. By including them and developing them early on, they can serve as a library or resource to refer to, meaning further implementation is simple and more efficient when a preexisting behaviour pattern or series of interactions is already developed. Not only does this save time, it establishes a consistent experience from the start of a project, and ensures everyone is aiming to meet the same level of visual fidelity.
Takeaways
- Consider interaction with the same level of seriousness as strategy, design, UX, and make it a ‘founding father’ within the discovery process.
Establishing a vision for interactivity early on is essential; It’s as integral as your tone of voice, colours and font.
Decide what brand experience you want to deliver and which techniques or approaches can help you get there. Work closely with designers, brand guardians and developers to establish how you might get there, and what obstacles you will have to overcome, to create a shared path for everyone to follow in your journey towards more immersive digital experiences. - Put users at the heart of everything you decide - what you are building isn’t really for you, it’s for them.
A wise UX lead I knew once spoke the following truth: ‘What is good for the user, is good for the business’. Use interactivity to enhance their visit, make them feel welcomed and appreciated, but also make assurances (such as accessibility) so it’s as inclusive and purposeful as possible. - Just because you could, doesn’t mean that you should.
Whilst interactivity should be considered a fundamental part of the product creation process, it should not come at a cost to your overall accessibility and digital sustainability. That auto-play hero video on your home page might create an immersive window into your world, but it also impacts the readability of site content and significantly increases your website’s carbon emissions). Our digital brand specialists can guide and support you in bringing your brand to life in digital, enhancing your audiences’ experiences rather than hindering them.

A practical application of AI in paid social marketing
Integrating AI in marketing strategies represents a transformative shift in how positive-change institutions engage with their audiences.
Read moreOur recent insights
Transformation is for everyone. We love sharing our thoughts, approaches, learning and research all gained from the work we do.

Place and infrastructure: thinking about digital transformation in a new way
Digital transformation is more than gadgets or sensors—it's about the intentional and adaptive design of policy, planning and project delivery to achieve user and economic outcomes.
Read more
How agile practices and user-first approaches are key to creating joined-up services.
Read more
Common misunderstandings about LLMs within Data and Analytics
GenAI and LLMs have their benefits, but understanding their limitations and the importance of people is key to their success.
Read more

