At its core is a user and design centred approach to make the transition as seamless as possible for residents. To make sure the community is not affected during the transition, we’ve been supporting the councils through the build of two new websites, that will help residents find information and access services easily. This website project work is a part of a wider digital transformation programme in the county that will take place over two years.
A solid design system
To do this, we created a design system that can be used for both North and West Northamptonshire. A solid design system allows us to develop visual elements of the website as individual components, such as the page header, the search bar and page buttons. This way we can design, build and test each component individually, avoiding duplication.
The design system will contain every visual and interactive component that will appear on the council websites. But it’s not only used for building, it also acts as a visual library, where all the components can be used for the front-end and content can be edited through the content management system (CMS).
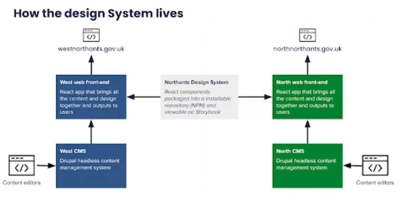
Making sure the design system is the first place for new and existing features to be developed is one of the digital practices we’re aiming for. This is a simplified version of how that all fits together:

- Northants design system - used to design, build, test, preview and demonstrate all visual elements of the websites
- North / West front-end - a React application built with components from the design system, content comes from the drupal content management system backend
- North / West content management system - content management is done using Drupal, this is where editors have the ability to add elements from the design system into their content, these are called slices
The code for our design system uses a JavaScript library called React, which allows us to create components that can be grouped together in any way we choose. Each component is then published and distributed through a package manager. These are brought together by the North/West front end and are populated with content from the North/West CMS.
Bin collection, recycling and waste
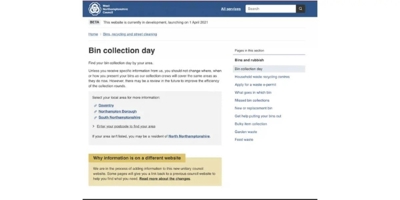
To test the new sites we chose a high demand service: bin collection, recycling and waste. We created a version of each website with just enough features to be usable by residents, who could then give us feedback.

Once settled on the waste service, we created a list of user stories. User stories are short, simple descriptions of a feature told from the perspective of the resident who would use or benefit from them. They usually take the following format:
AS A resident I WANT TO find out when my garden waste bin is going to be collected SO THAT I don’t miss the collection.
These user stories helped us cover a wide range of areas from content, design and backend development tasks. We also introduced signposting on all pages which would link to content still on the old websites, avoiding confusion and inconvenience for residents.

An MVP beta
We had a goal to launch a minimum viable version of the council websites by 15 January, to reach this we focused on two tasks:
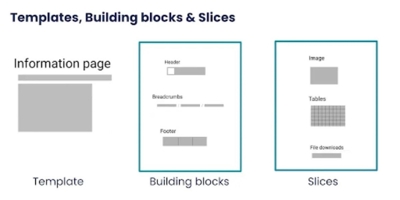
- using our user stories to identify all the types of pages we could need, and which building blocks we’d need to build those pages
- looking at each of those pages and identifying what type of interactive content elements we needed, these are called slices

This gave us a long list of page templates, building blocks and slices to work on. From there we used our user stories around bins to reduce the number of items and worked with the council teams to categorise these into:
- must have: absolutely required, it won’t be complete without it and we would have to postpone the beta launch
- should have: we really should do this if we can
- could have: we would really like to see these added for the beta, but we understand if they don’t make it in time
- won't/wish: we won’t need these for any of the chosen user stories
While the above work on the structure and functionality of the website was being done, the overall design and branding for both North and West were also being put together.

The websites will go live on April 1st when the two new authorities are officially legal entities. After this, each site will have its own version of the design system, front end and the CMS.
As we continue to partner on this project over the next couple of years we’ll build on these foundations, making sure Northamptonshire can continue to help residents with more complex needs, as the authorities change and transform.

Digital tools empowering residents to care for at-risk children
Creating a groundbreaking suite of new digital tools to support caregivers of at-risk children, provide guidance and drive applications.
Read moreOur recent insights

How local action can transform the UK's path to net zero
Discover the pivotal role of local authorities and communities in the fight against climate change
Read more
Why service design is essential to delivering net zero now
Faced with a lack of resources and expertise, organisational barriers and little government support, councils aren’t sure how to take action on net zero. But service design can help.
Read more
So you’ve made a climate action plan — what’s next?
How local councils can get started with climate action, breaking down the challenge of net zero into manageable goals.
Read more

