In a previous post, looking at how to take a digital product or service from an idea to an actual plan for delivery, I stressed the importance of setting a vision and a shared understanding among the team of what’s being built. But how do you create a collection of user stories from that vision? How do you put those user stories in order of priority? And how do you make sure you haven’t left out some important piece of functionality?
Keeping the focus on value
To generate a product vision we started by listing the different users and their needs, the features that would help meet those needs and the value that would be generated. So we already have some features listed that can form the basis of our product backlog. But it would be a mistake to start trying to build out our backlog from these features alone, stripped of their context and detached from the value they’re supposed to deliver to the user and the business.
Rather, we should treat the product vision board as the first iteration of something which needs fleshing out in all its dimensions — not just in the ‘features’ dimension. Further work and conversations are required among developers, product managers/owners, business analysts and UX designers about who our users are, and how best to meet their needs in a way that’s feasible and which creates value for the organisation.
We made a lot of assumptions when we made our product vision, assumptions which now need to be validated or dropped as they come into contact with extensive user research (both qualitative and quantitative), personas and conversations with business stakeholders. We need a good technique for capturing the team’s understanding of the product through all these developments.
Introducing story mapping
Story mapping is a technique championed by Jeff Patton. It provides us with a way to envisage the entire product or service as a series of tasks which the user completes.
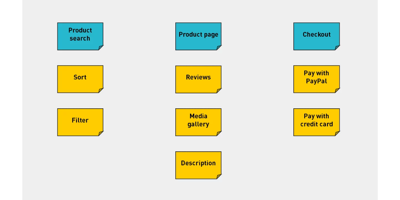
In purely practical terms, it involves building a grid of user stories which are laid out under headings that represent the user’s experience moving through your product. This can be done iteratively over a series of conversations between team members. So a first attempt might look something like this, with user stories grouped under their respective features (some might call these top level features ‘Epics’).

Here we have the high level features of our product (the backbone, if you like) broken down into component user stories. It’s easy to see which feature each user story belongs to and so each user story is presented in the context of the whole product, not just as an item in a list.
Whilst this approach helps organise our thoughts — it’s already much more informative than a simple list of stories — it doesn’t yet constitute a story map, since it doesn’t take into account the flow of the user’s journey.
Developing the story map
Let’s make our example more concrete by imagining a simple eCommerce website, where the product vision board refers to three features:
-
Product page
-
Product search
-
Checkout
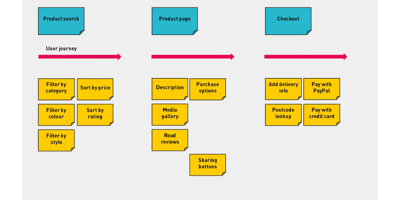
The initial story map might look like this:

We have the ‘Product page’ feature with the user stories related to that feature listed underneath, and ditto for the ‘Product search’ and ‘Checkout’ features. But these stories aren’t particularly well developed yet, and there’s no indication of how important each is.
For example, a user needs to read a product description before ordering but does that happen before or after they’ve read the reviews? And which offers more value to the user?
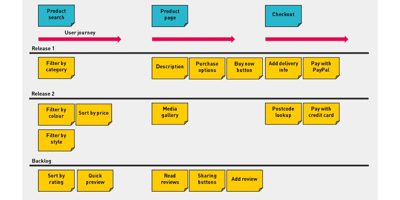
After more research is conducted, and more input from stakeholders is gathered, another iteration might look like this:

Notice that we’ve refined our user stories by breaking some of them down into smaller pieces, we’ve introduced a new dimension whereby stories are arranged in order of where they come in the user journey, and we’ve started to arrange the highest priority stories near the top of our map
Developing further in this direction, it’s easy to see how, eventually, we might arrive at a map that indicates what stories need to be included in the first few releases.

Story mapping as an iterative process
All this detail will have come from a conversation between team members and stakeholders about how best to deliver the most possible value for the user and the business as early as possible. The story map provides a framework for that conversation, a way to visually represent ideas during the conversation, and a way to record the outcomes that, unlike a flat product backlog, captures all the context of the user’s journey.
The story map, like the product itself, is always a work in progress. It gives us a snapshot of the team’s thinking at the time. As we continue our discussions with users and stakeholders, as further evidence is gathered which validates or invalidates our assumptions, the story map can change and develop accordingly.
By grouping user stories by feature, the story map makes sure that we create meaningful releases which allow users to complete end-to-end journeys. It helps us build a first release that’s a minimum viable product and then iterate on it, bringing new value to the business and the user with each new release.

Five essential activities to launch your design direction
Find out how we build digital success and craft impactful design directions.
Read moreOur recent insights

Five essential activities to launch your design direction
Find out how we build digital success and craft impactful design directions.
Read more
Embracing the shadow: digital transformation and our planet's future
We're not just creating digital products but enriching lives with sustainable, fair experiences. Our focus is to reduce digital's carbon footprint and embrace planet-centred design.
Read more
Deaf gains: exploring accessibility through the lens of Deaf identity and inclusive design
Understanding the spectrum of Deaf experience, inclusive design benefits us all, enriching human diversity, erasing boundaries and creating an inclusive digital realm.
Read more

