The British Film Institute (BFI) Design System
To bring all this work together and create a sustainable and flexible platform for future development, while keeping the codebase as lean as possible, we created a living design system.
We prioritised our areas of focus by what would improve the overall user experience and introduce a noticeable improvement for a large number of people. With this in mind, services that have met a particular user need effectively could then be easily lifted and applied by other teams to a different service area.
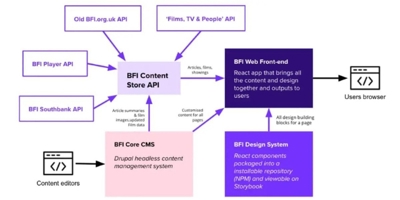
We built the new website with Drupal as a headless content management system, specifically to accommodate a variety of data sources, and recognise BFI’s many different services. This meant the website remained the central source for all things BFI, with the ability to bring together content that had never before been joined up.
The decoupled front end does the work of bringing all these data sources together, and a decoupled design system generates the pages using building block components of the design system that we like to call slices.

Designing a simple system for content editors
We built the design system in React using Storybook, an open-source tool for developing individual user interface components.
Our design system lives both on its own site using Storybook as the component library, but also as an installable NPM module that the website front-end can pull from. With the design completely separated from the backend, it allows possible future websites to be quickly developed in the same style.
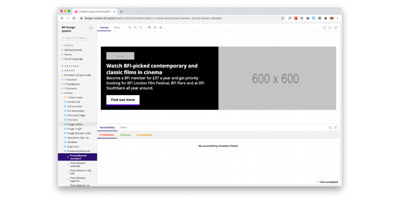
Storybook allows us to develop each section of content individually, so we can test hard-to-reach states and edge cases. Each section can be tested on different screen sizes and automatically against accessibility criteria, making sure it’s right for BFI’s different audiences. We can then pair these ‘stories’ of components with guides to help the BFI team understand how and when they should use each component.

Using this technique allowed us to create a system for content editors to have flexible control over the pages they create while keeping control over the components they use and the consistency of the design. By limiting the ‘slices’ that each page template within Drupal has access to, the website design remains simple and consistent.
Using new content types across the website
BFI serves the needs of people from across the world of film and television. It attracts three main user groups:
- people who want to read, watch and discover film
- those interested in learning and teaching through film
- filmmakers and industry professionals.

And so we focussed on implementing the right content types across the website, appealing to everyone who uses BFI, quickly helping them find the content they care about.
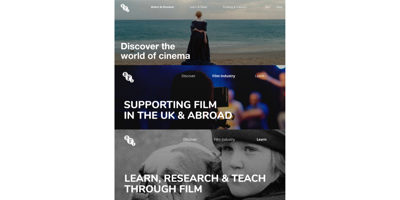
Those interested in learning, including teaching and industry professionals, had often relied on saved and shared links buried deep within the old website. There needed to be a single place for them to navigate to, rather than relying on saved bookmarks. So we designed three different homepages each with a distinct look and feel, meaning each primary user group could quickly access links and information about what matters to them.
Next up was service list pages, these are pages that have a specific goal of getting the user to where they need to be, such as those on available funding for filmmakers or details on the various festivals that BFI is running. These pages are made up primarily of full width card lists of links to other parts of the website.
Lower down in the hierarchy of templates are the service pages, which focus on simple content that informs readers or gives them tools for action, such as applying for a film fund. These pages also include the ability to add a sidebar showing relevant content, or further context. Alongside all these information content types, there are also templates and components for articles, films and showings each with its own specific design and style.
A flexible platform for the future
Having this design system in place has allowed the design to evolve independently without being tied to a specific layout, particularly evident during the 2020 London Film Festival. Since launching the new website, we’ve designed and built new components to fulfill requirements for the Film Festival, which due to the pandemic was hosted primarily on bfi.org.uk.
A flexible and adaptable design system is helping BFI continue to offer their services remotely, allowing film lovers and industry professionals to access the world of film, television and moving image from their homes.

Connecting with the past by transforming the digital present
Transforming the museum experience with a groundbreaking digital strategy and website.
Read more
